懶惰癌的我原本要直接就進入專案,直接就上Code,但我們還是效仿一下教科書過個流程來記錄一下安裝的步驟
1.在google搜尋關鍵字"VisualStudio"即可以找到下載頁面
2.直接輸入下載連結"https://visualstudio.microsoft.com/zh-hant/downloads/"
3.勤勞點在Microsoft的官網下載中心慢慢找![]()
進入下載頁面後,我們選擇免費版本(又或者是說社群版本可能好聽點)![]()

在選擇安裝套件的選項,紅色圖框是必須勾選的,其餘的因為我們這三十天用不到所以就Skip

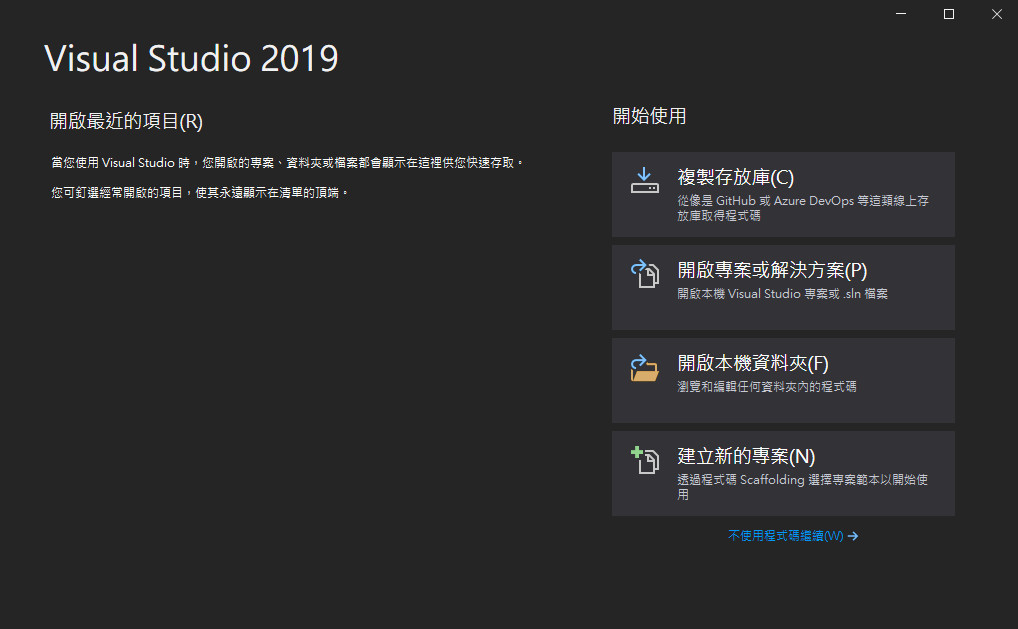
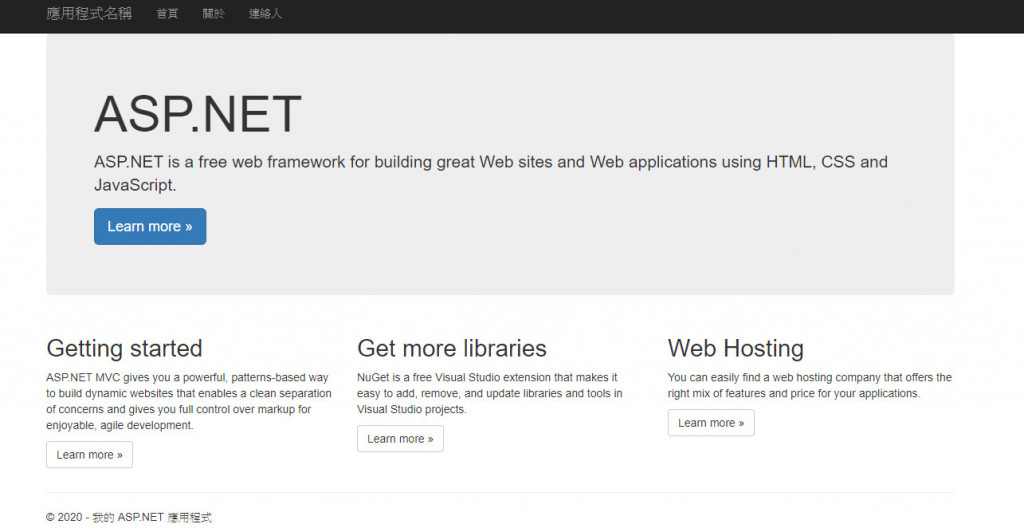
新增一個MVC專案進到~/Views/Home/Index.cshtml然後選擇在瀏覽器檢視,如果能看到預設的Layout及內容代表一切OK!
明天開始我們來建立一個MVC專案,今天就先這樣
